|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
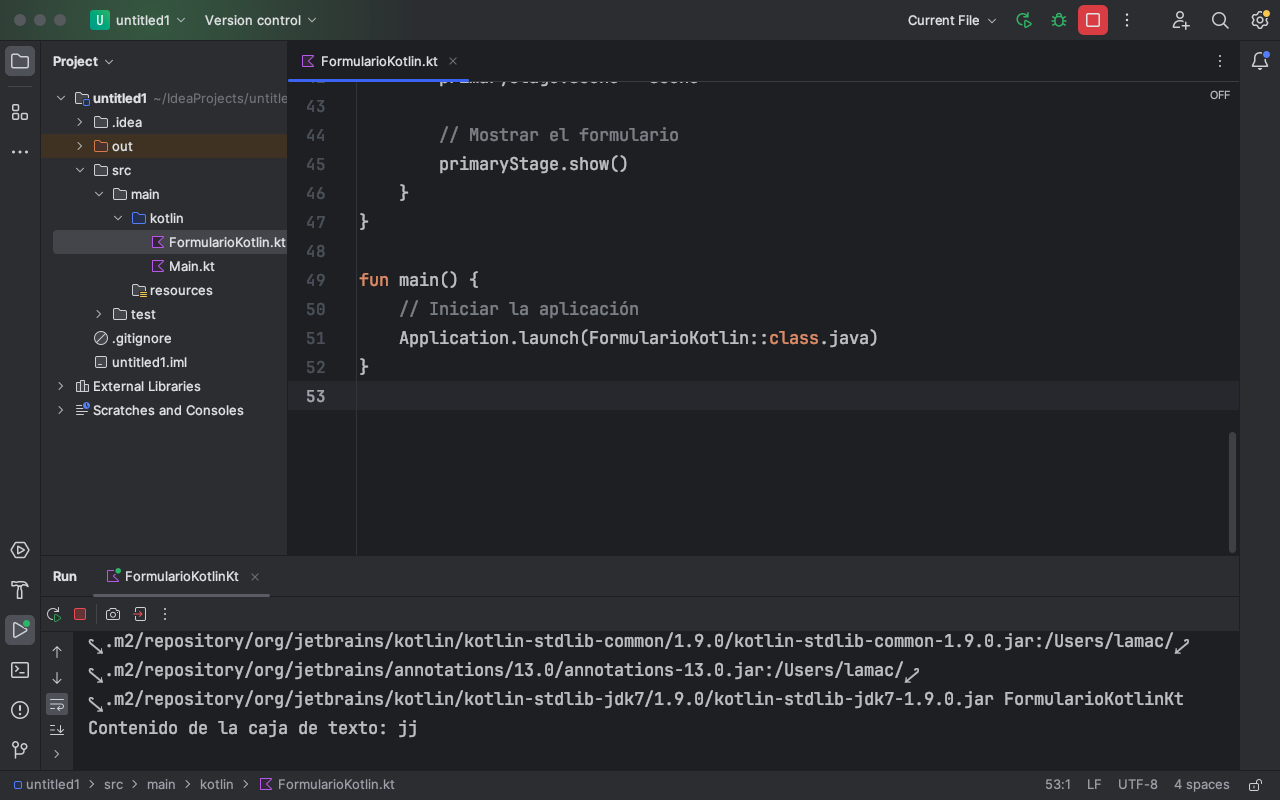
import javafx.application.Application import javafx.scene.Scene import javafx.scene.control.* import javafx.scene.layout.VBox import javafx.stage.Stage class FormularioKotlin : Application() { override fun start(primaryStage: Stage) { // Configurar el título del formulario primaryStage.title = "Formulario" // Crear un contenedor vertical val root = VBox(10.0) // Crear una etiqueta val label = Label("Etiqueta de ejemplo") // Crear una caja de texto val textField = TextField() // Crear un botón para OK val buttonOk = Button("Botón OK") // Crear un botón para Cancelar val buttonCancelar = Button("Botón Cancelar") // Funcionalidad para el botón OK buttonOk.setOnAction { val contenido = textField.text // Obtener el texto de la caja de texto println("Contenido de la caja de texto: $contenido") // Mostrar el contenido en la consola } // Funcionalidad para el botón Cancelar buttonCancelar.setOnAction { primaryStage.close() } // Cerrar el formulario // Agregar los elementos al contenedor root.children.addAll(label, textField, buttonOk, buttonCancelar) // Crear una escena y configurarla en el formulario val scene = Scene(root, 300.0, 200.0) primaryStage.scene = scene // Mostrar el formulario primaryStage.show() } } fun main() { // Iniciar la aplicación Application.launch(FormularioKotlin::class.java) } |
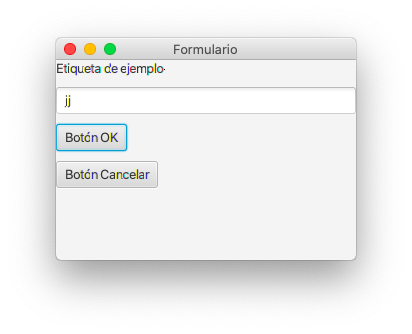
Este código crea un formulario simple con una etiqueta, una caja de texto y dos botones en JavaFX:
primaryStage.titleestablece el título del formulario.val root = VBox(10.0)crea un contenedor vertical con un espaciado de 10 píxeles entre elementos.- Se crean una etiqueta, una caja de texto y dos botones.
- Las funciones
setOnActionse utilizan para definir la funcionalidad de los botones. El botón «OK» muestra el contenido de la caja de texto en la consola, y el botón «Cancelar» cierra el formulario. - Se agregan los elementos al contenedor
root. - Se crea una escena con el contenedor y se configura en el formulario.
- Se muestra el formulario utilizando
primaryStage.show(). - La función
main()inicia la aplicación JavaFX.